Enhancing Workforce Management for Draper Aden Associates through User-Centered Design.
Harnessing User-Centered Design to Enhance Productivity, Usability, and Safety

Problem Statements
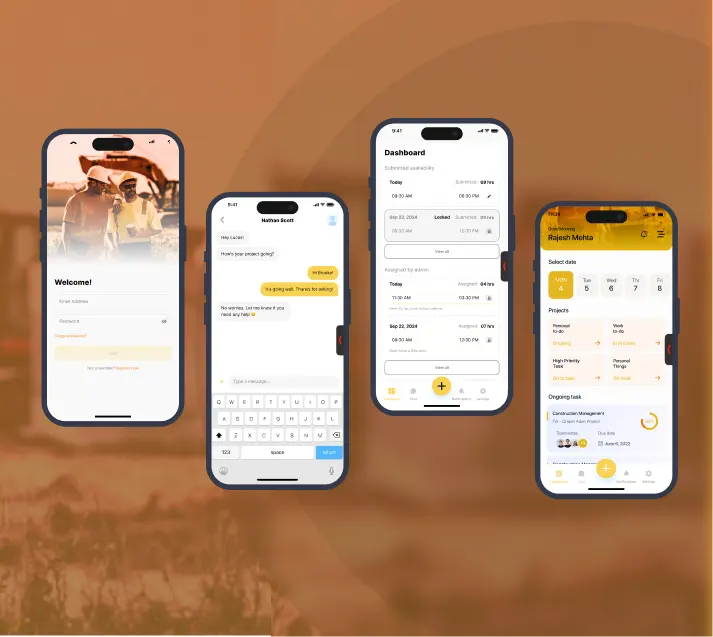
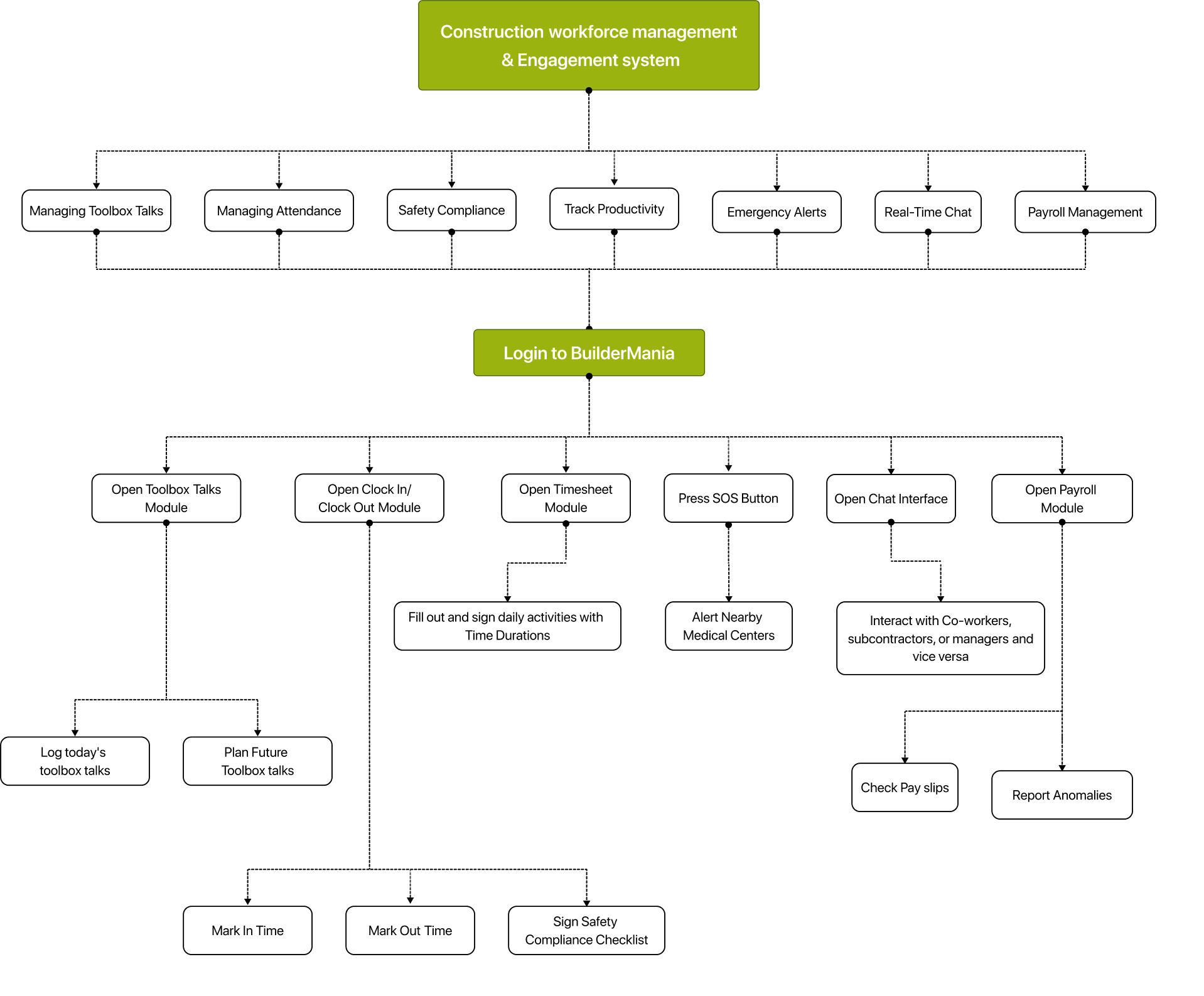
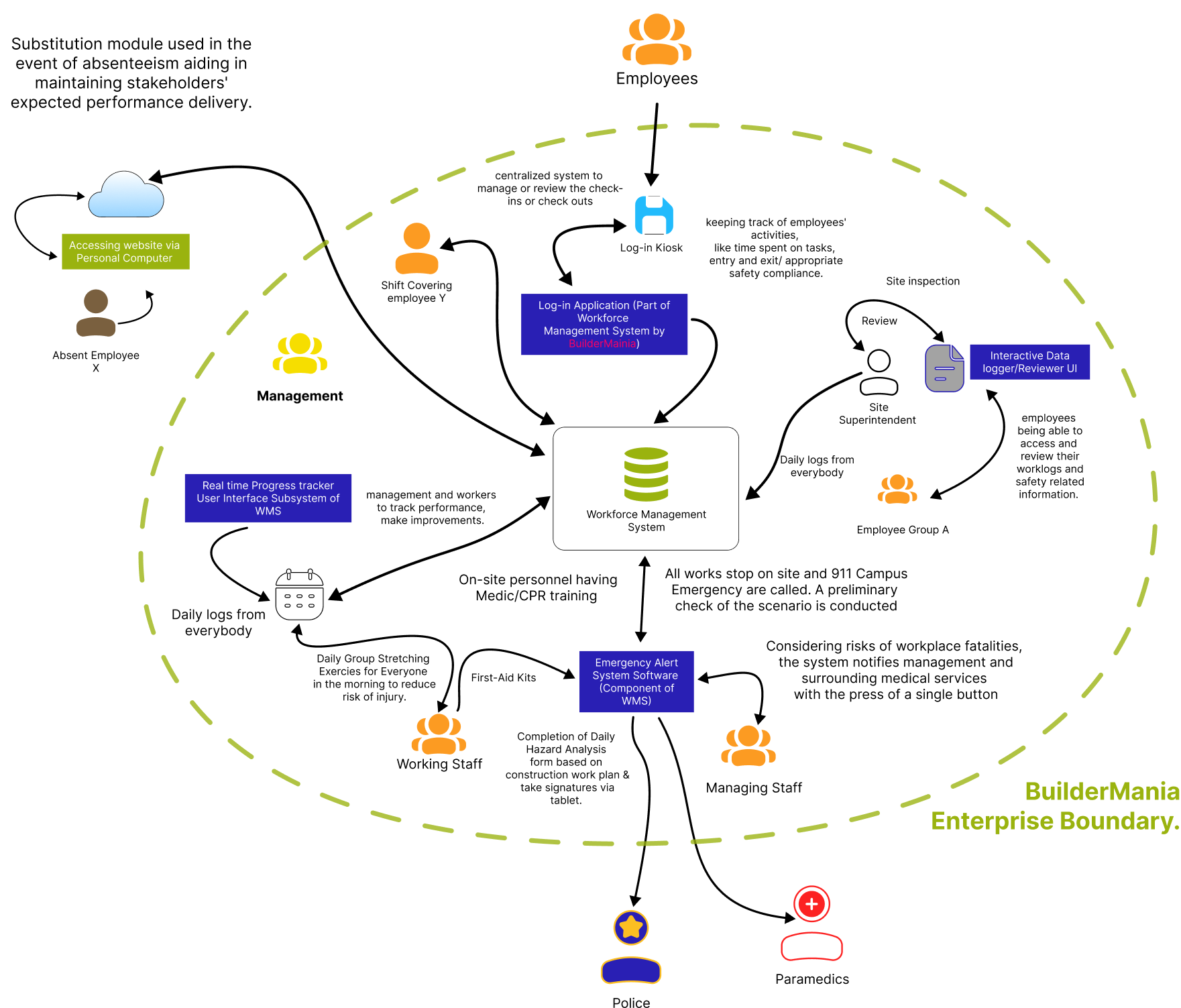
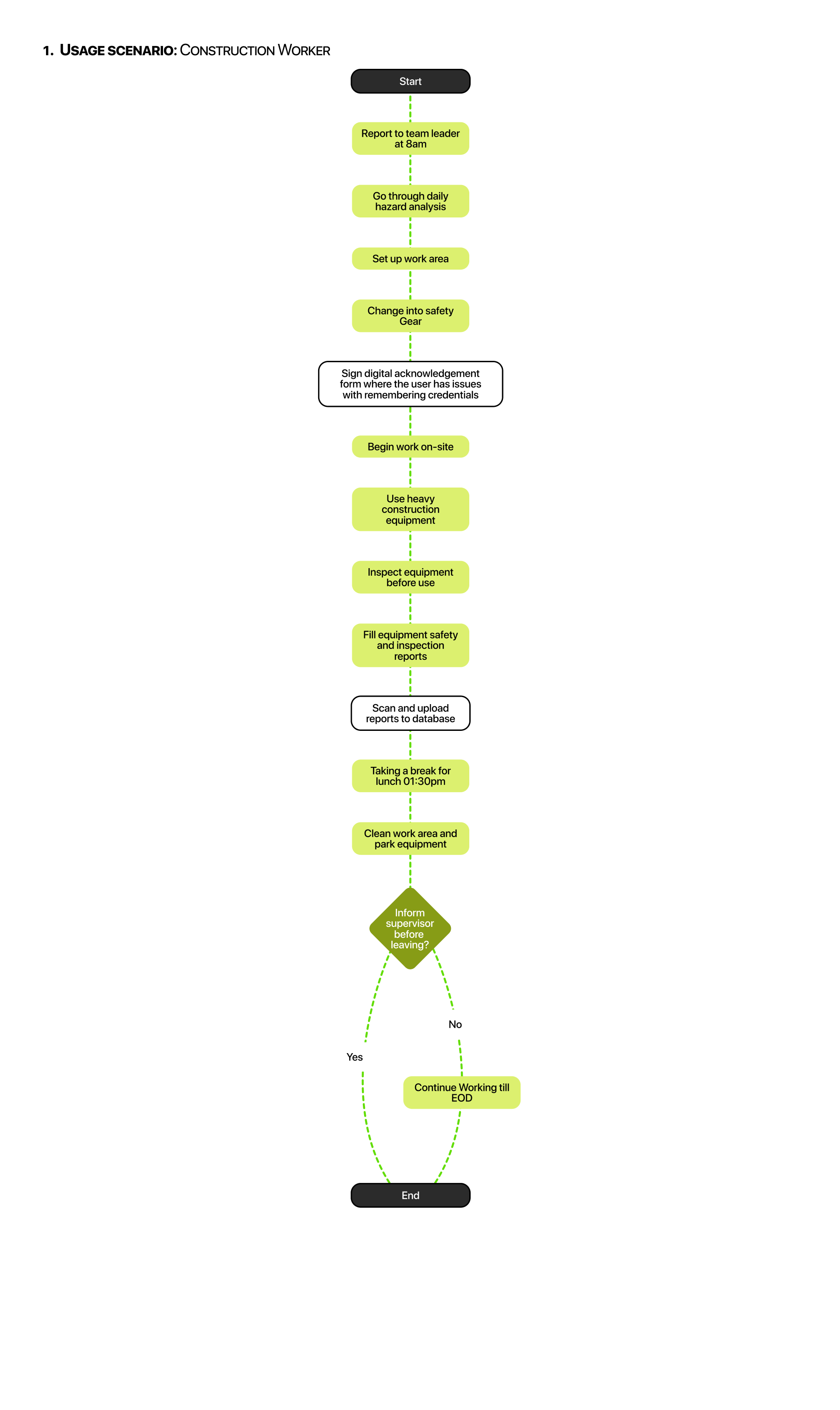
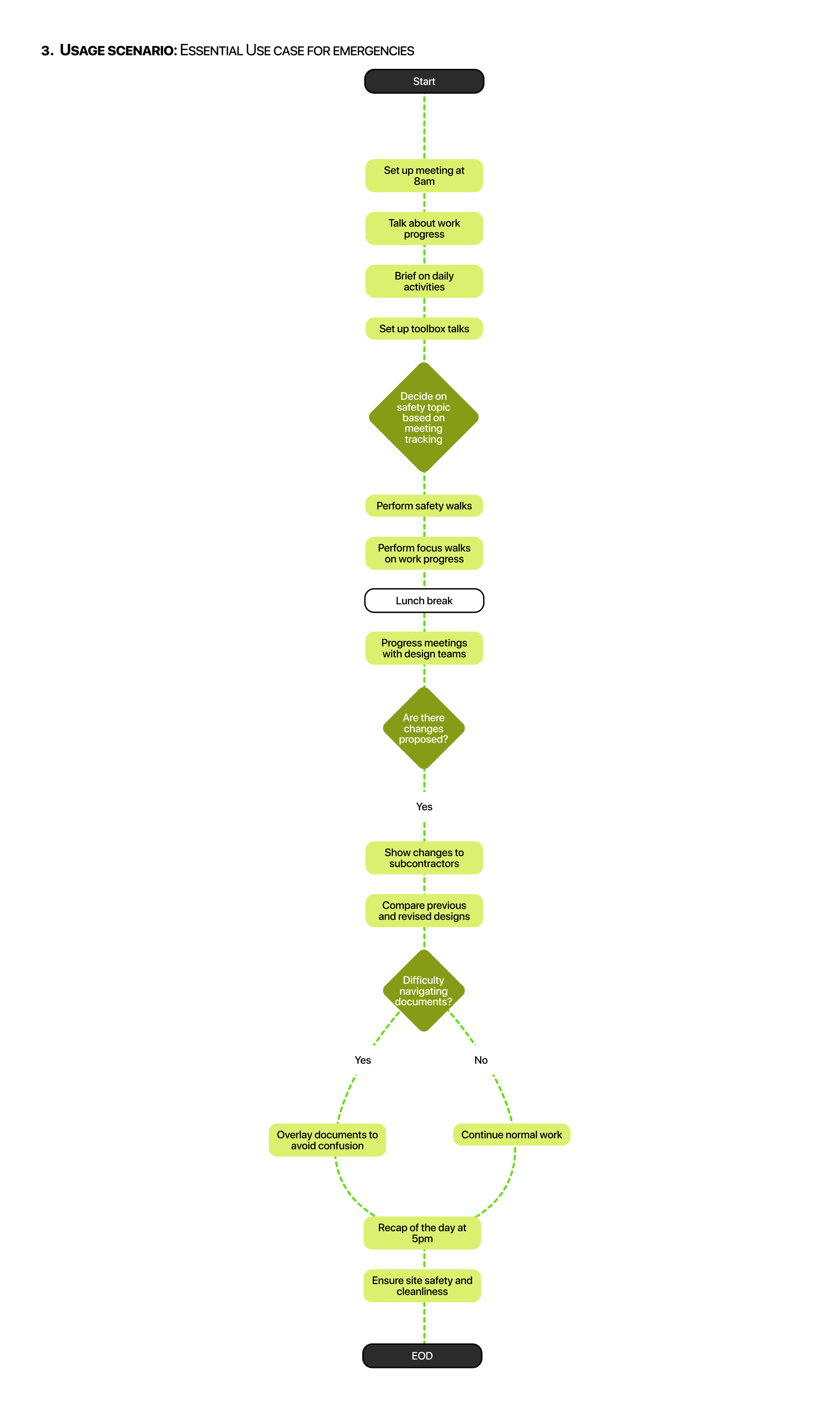
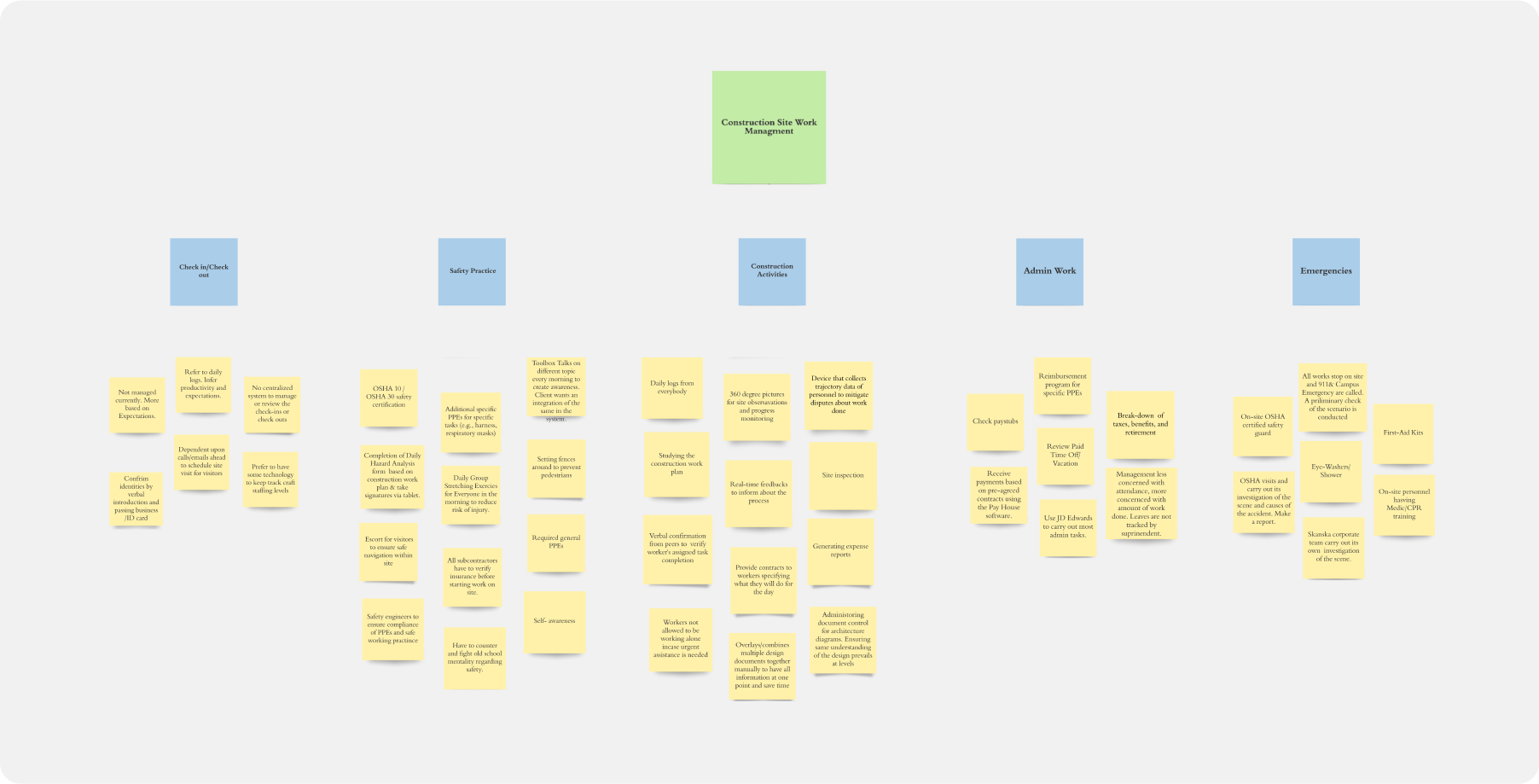
- The construction company faced challenges in managing workforce tasks, scheduling, and communication, leading to delays and productivity bottlenecks.
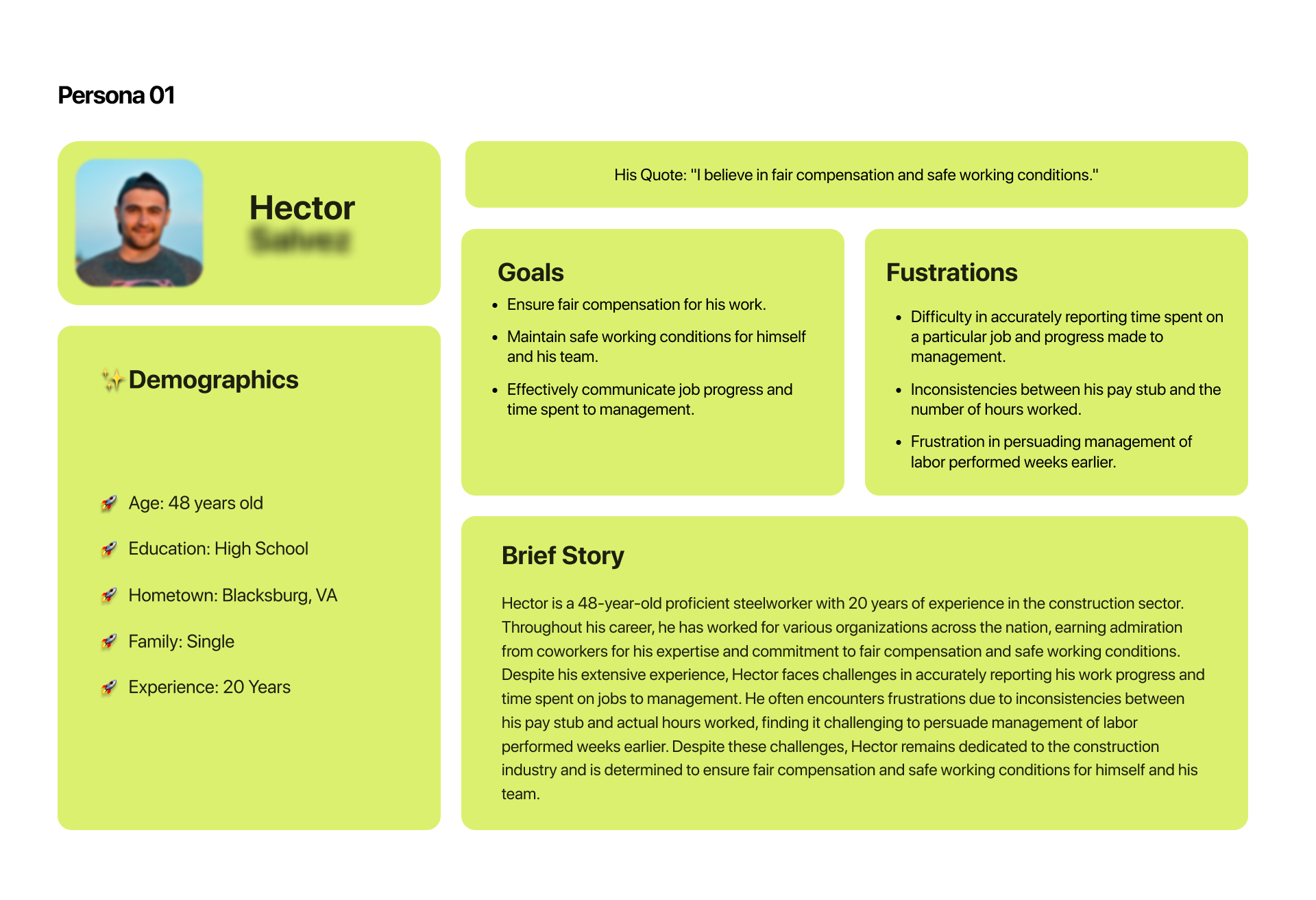
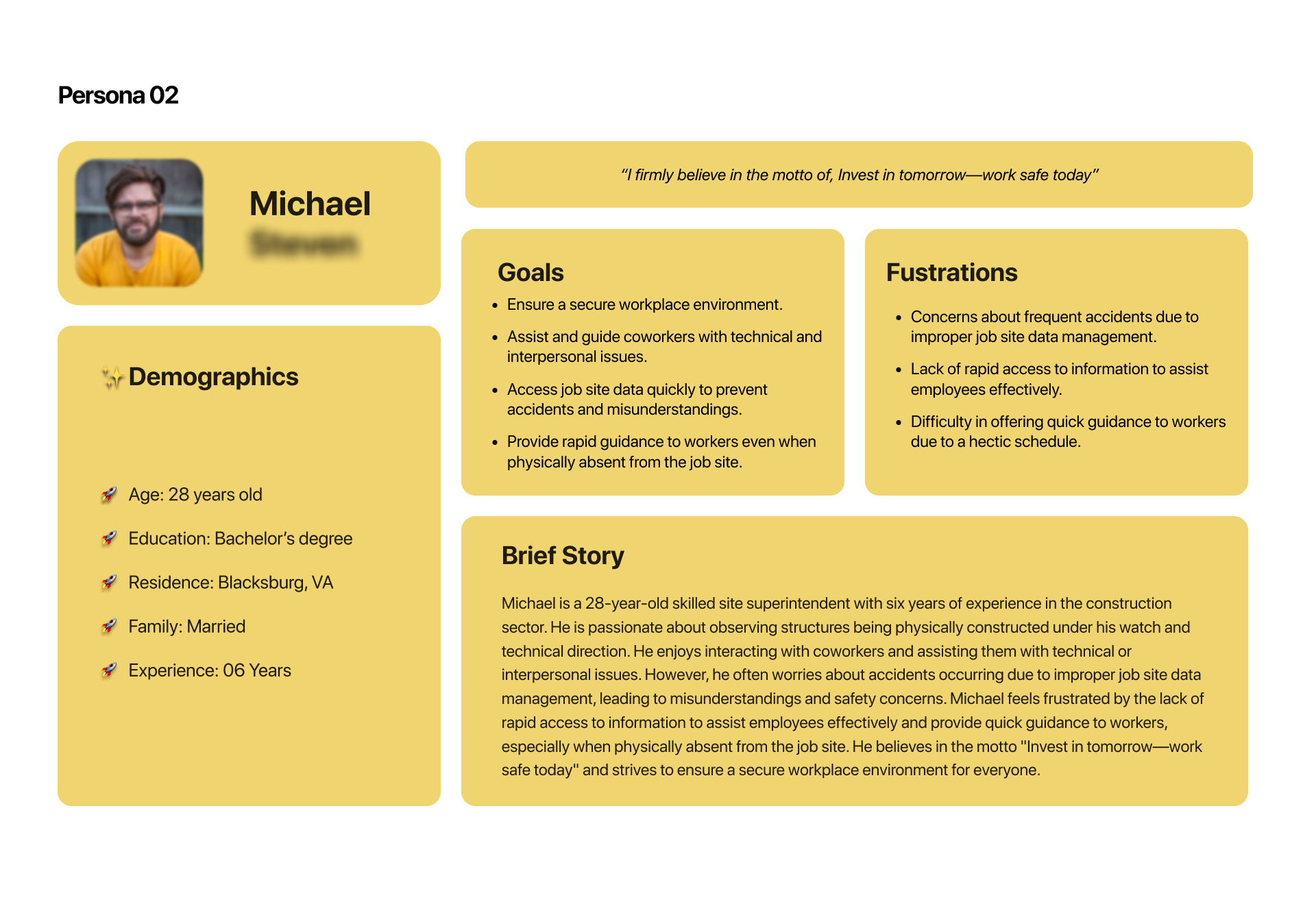
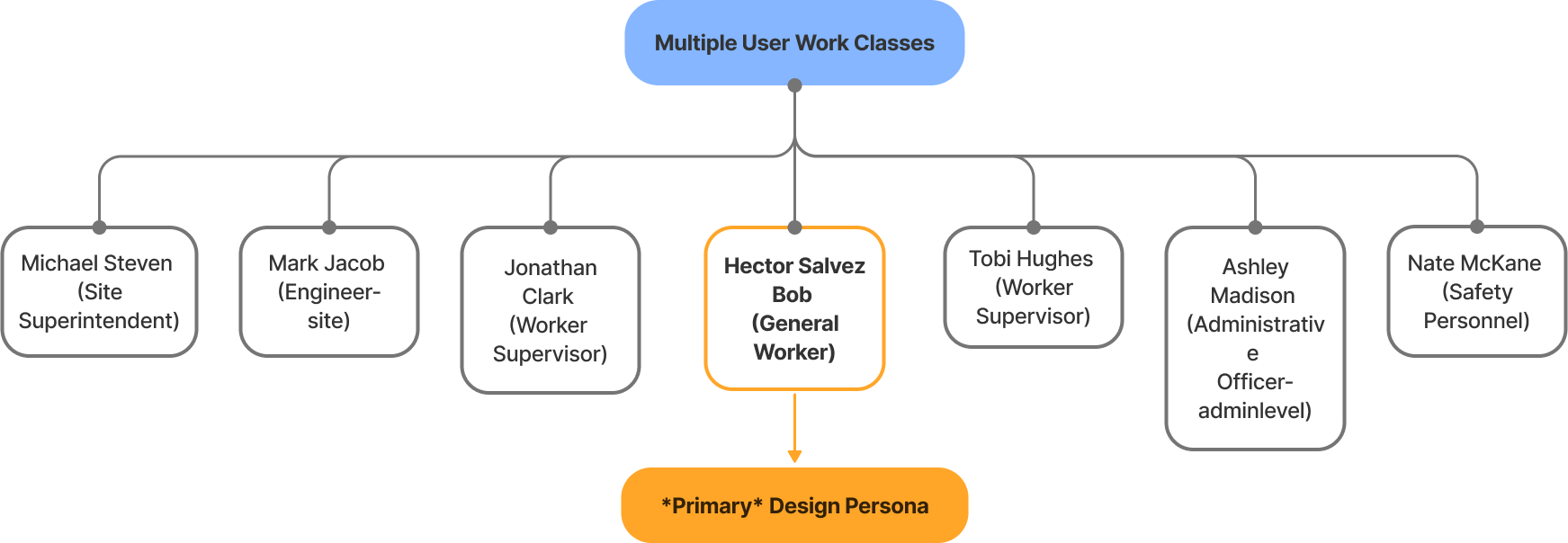
- Current workforce management systems failed to meet the specific usability and accessibility needs of field workers and managers, limiting adoption and satisfaction.
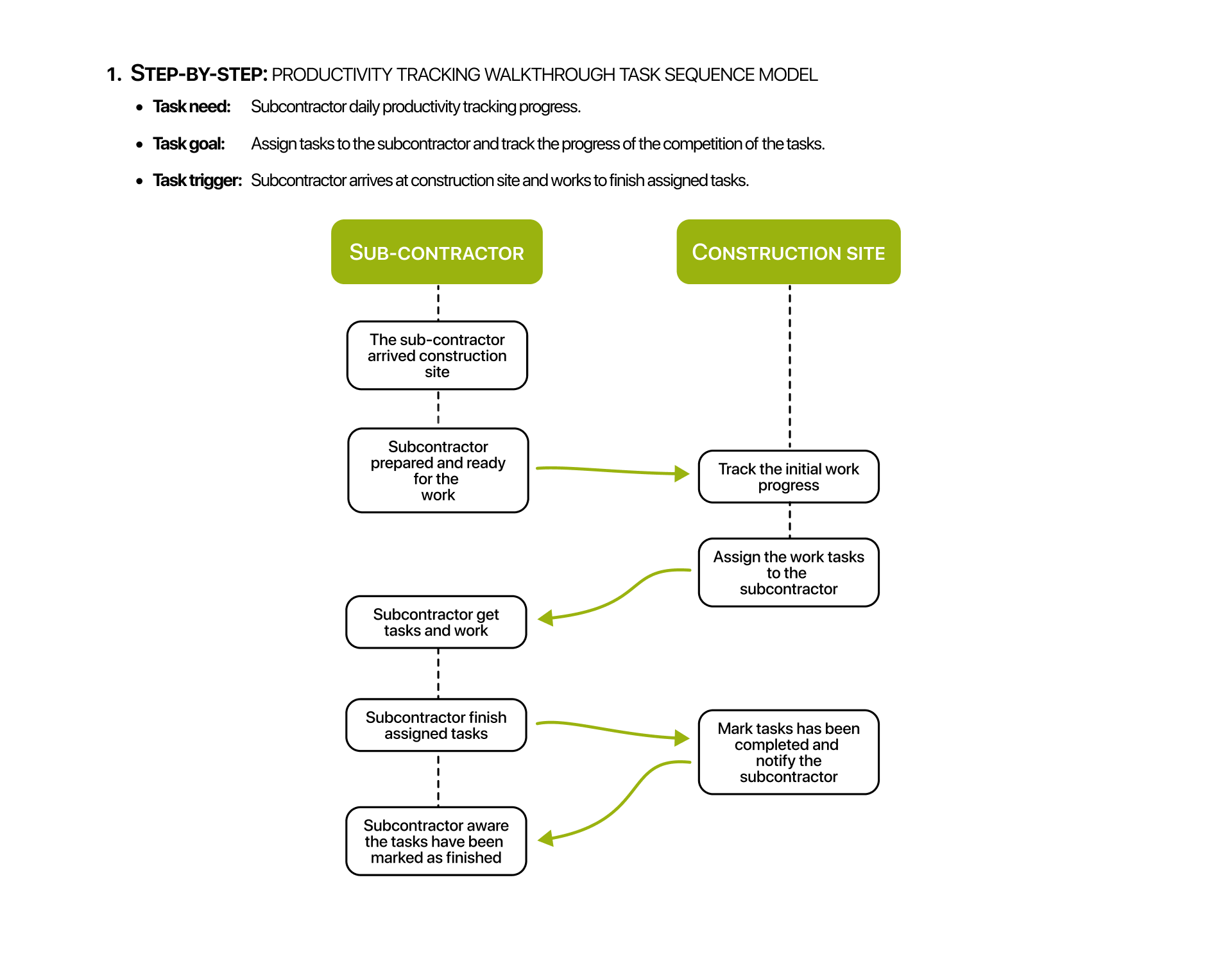
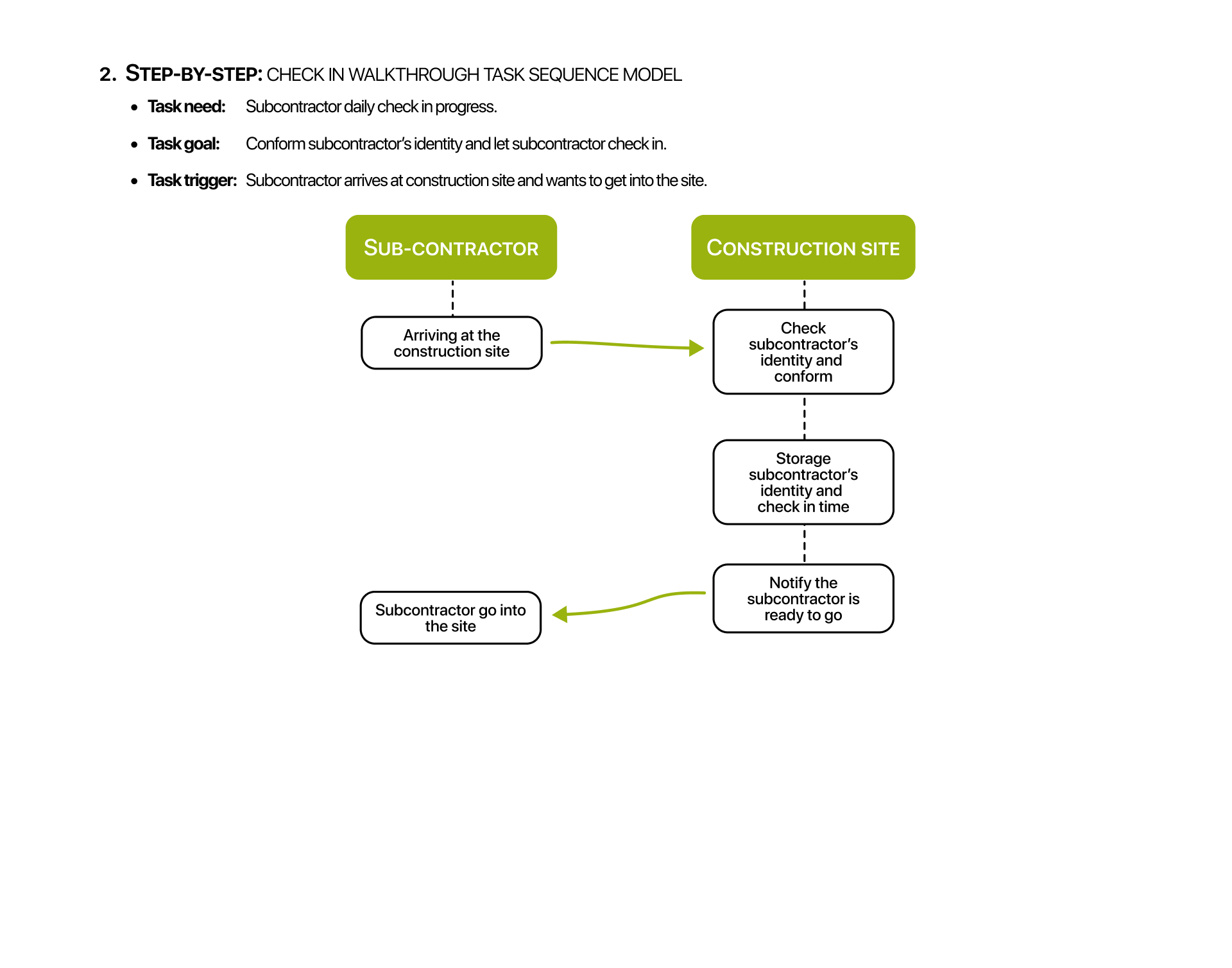
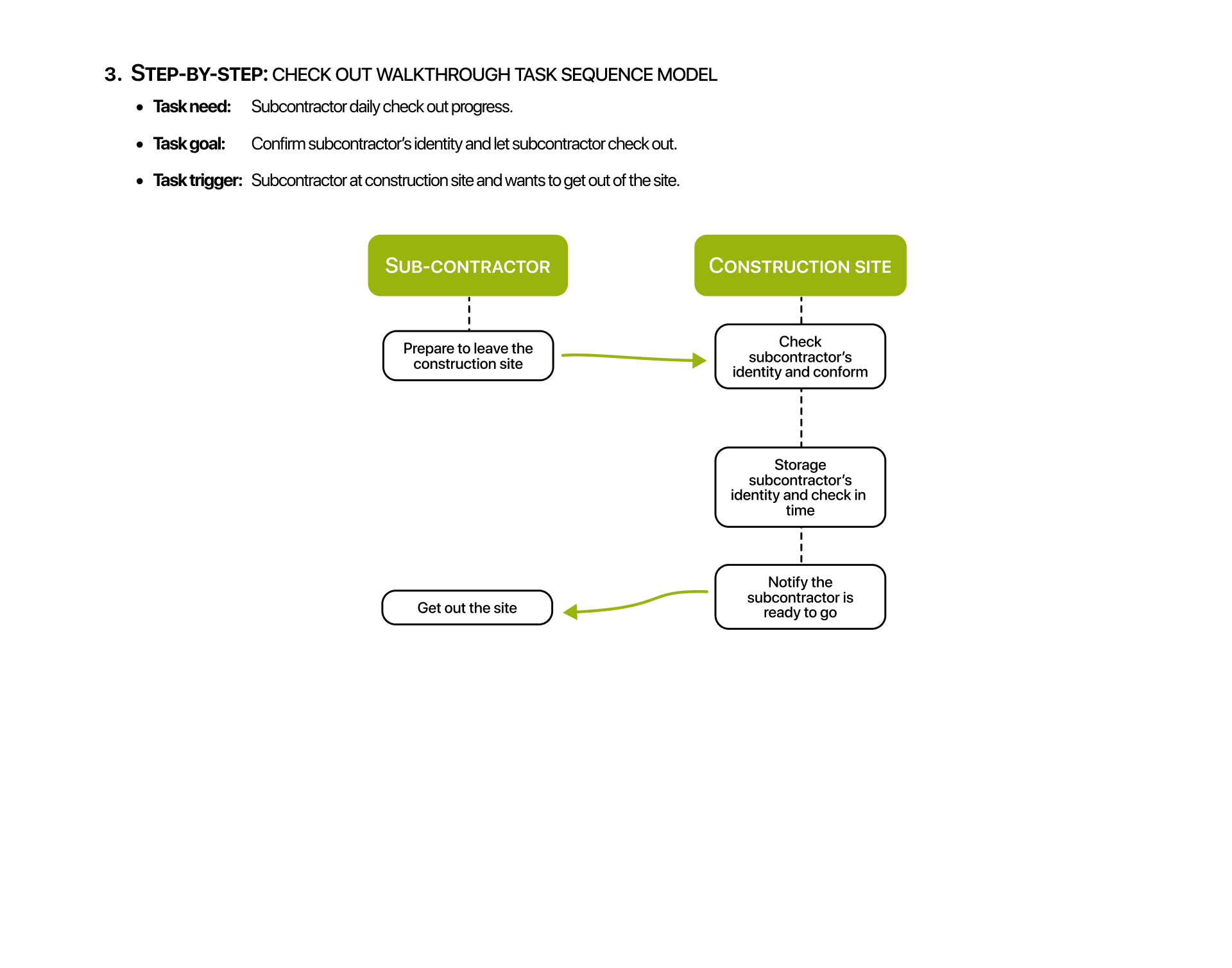
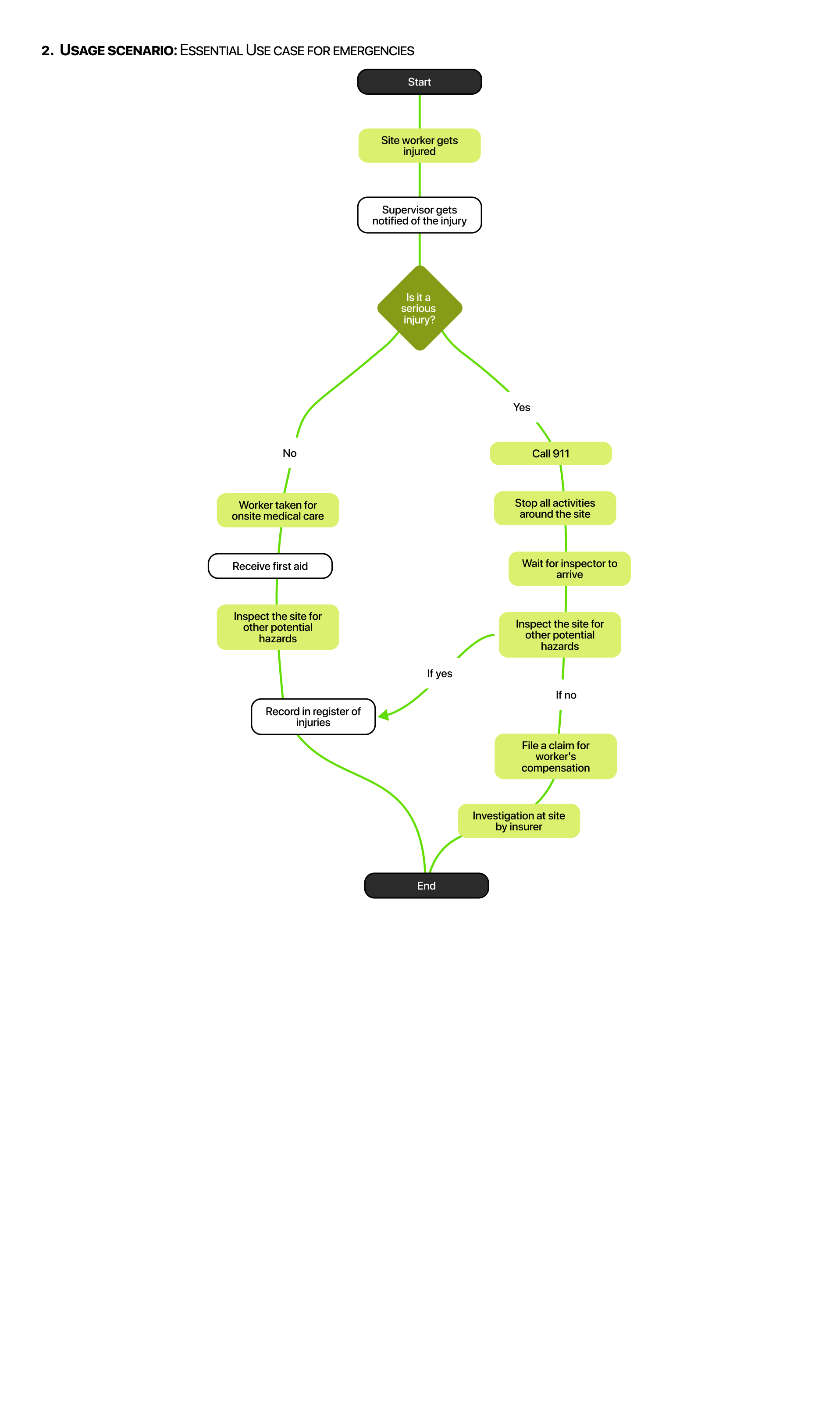
- Field tasks such as check-ins, emergency handling, and reporting lacked an intuitive interface, increasing cognitive load and errors.







































































.svg?h=3551b9384db49108e191c6880e108ced)